你有没有想过,设计一款APP或者网页,就像是在拼图一样,每一个小部件都要恰到好处地拼凑在一起?而这其中,Mockups这个小家伙,简直就是这个拼图游戏中的得力助手!今天,就让我带你一起探索这个神奇的小工具,看看它是如何让设计变得轻松又有趣的。
Mockups,你的设计小帮手

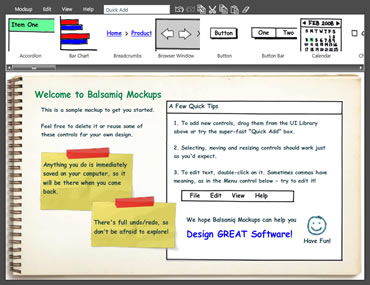
想象你手中拿着一张白纸,面前是一堆五颜六色的彩笔和贴纸。这就是Mockups带给你的感觉——简单、自由、充满创意。它是一个手绘风格的界面原型制作工具,让你可以快速地画出你的设计想法。
快如闪电的效率

Mockups的最大特点就是快!它让你可以像画画一样,迅速地勾勒出界面原型。想象你只需要几分钟,就能完成一个APP的初步设计,是不是很神奇?
手绘风格,别具一格

别小看了这个手绘风格,它可是Mockups的杀手锏。手绘风格的界面原型,不仅看起来亲切自然,还能让你和客户把注意力集中在功能、布局和交互上,而不是纠结于颜色和细节。
现成的控件,省心又省力
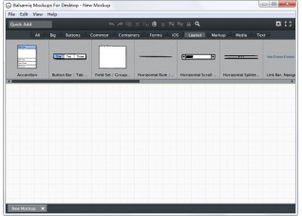
Mockups内置了丰富的控件和图标,从常见的按钮、输入框,到复杂的日历、图表,一应俱全。你不需要再四处搜集素材,也不需要安装插件,直接用Mockups就能搞定。
Mockups,你的设计灵感之源
1. 从零开始,一步步构建你的设计
Mockups的操作非常简单,就像是在白纸上画画一样。你可以从工具栏中选择你需要的控件,然后拖拽到页面上。接下来,你就可以开始添加内容,调整布局,让你的设计逐渐成形。
2. 丰富的控件,满足你的各种需求
Mockups的控件库非常丰富,从简单的输入框、下拉框,到复杂的日历、图表,应有尽有。而且,每个控件都经过了精心设计,既不复杂,又涵盖了必要的功能。
3. 互动设计,让你的设计更生动
Mockups还支持交互设计,你可以设置按钮点击后的效果,比如跳转到另一个页面,或者显示一段文字。这样,你的设计就不再是静态的,而是充满了生命力。
Mockups,你的团队协作利器
1. XML格式,方便团队协作
Mockups的设计文件保存为XML格式,这意味着你可以轻松地将设计文件导入到版本管理工具中,比如SVN、Git和CVS。这样,团队成员可以方便地共享和协作。
2. 导出功能,满足你的各种需求
Mockups支持多种导出格式,包括PNG、PDF和HTML。你可以将设计导出为图片,方便分享和展示;也可以导出为PDF,方便打印和存档。
3. Napkee工具,一键生成代码
Mockups还提供了Napkee工具,可以将设计导出为HTML或Flex3代码。这样,开发者可以直接根据设计文件进行开发,大大提高了工作效率。
Mockups,你的设计灵感之源
1. 模板库,激发你的创意
Mockups提供了丰富的模板库,涵盖了各种类型的界面设计,从APP到网页,从桌面应用到移动应用,一应俱全。你可以根据自己的需求,选择合适的模板,快速开始设计。
2. 自定义控件,满足你的个性化需求
Mockups还支持自定义控件,你可以根据自己的需求,创建新的控件,或者修改现有的控件。这样,你的设计就更加个性化,更加符合你的审美。
3. 社区分享,交流学习
Mockups拥有一个庞大的社区,你可以在这里分享你的设计作品,学习他人的经验,交流设计心得。这样,你的设计水平会不断提升。
Mockups,这个小小的设计工具,却蕴含着大大的能量。它不仅可以帮助你快速地完成设计,还能激发你的创意,提高你的工作效率。所以,如果你还在为设计发愁,不妨试试Mockups,相信它会成为你的得力助手!
