嘿,伙计们!今天我要带你们一起飞进一个超酷的世界——Canvas游戏开发的奇妙旅程!如果你曾经梦想过创造自己的小游戏,但又觉得编程像是外星语,别担心,我也是从零开始的!

首先,Canvas是什么鬼?简单说,它就是一个HTML5的画布,你可以在这上面画画、做动画,甚至搞游戏!想象一下,你的网页不再只是静态的文字和图片,而是一个充满活力的互动空间,是不是很激动人心?

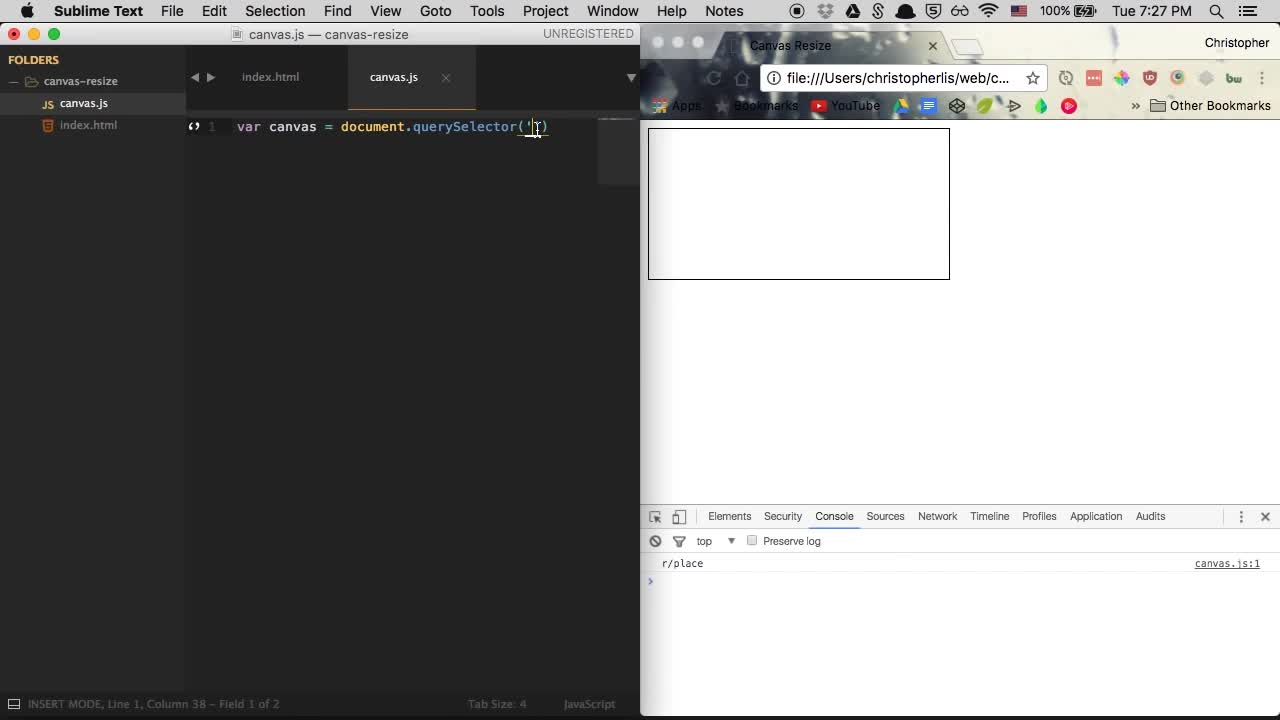
好了,拿起你的键盘,我们开始吧!第一步,当然是设置你的Canvas。在HTML里加上一个

接下来,就是编程时间!我们要写一些JavaScript代码,告诉Canvas我们要画什么。比如,画个简单的矩形,只需要几行代码。哇,看到自己的第一个图形出现在屏幕上,那种成就感,简直无法用言语来形容!

但这只是开始,真正的乐趣在于让这些东西动起来。通过改变图形的位置,我们可以做出动画效果。
