

网页游戏,顾名思义,是指通过网页浏览器运行的电子游戏。与传统的客户端游戏相比,网页游戏具有以下特点:
无需下载和安装,即点即玩。
跨平台,可在不同操作系统和设备上运行。
更新和维护方便,无需用户手动更新。

前端技术:HTML、CSS、JavaScript。
后端技术:Java、PHP、Python、Node.js等。
游戏引擎:Unity、Cocos2d-x、Egret等。
数据库:MySQL、MongoDB等。

网页游戏开发流程大致可以分为以下几个阶段:
需求分析:明确游戏类型、玩法、目标用户等。
设计阶段:包括游戏界面设计、角色设计、场景设计等。
开发阶段:根据设计文档,进行前端、后端、游戏引擎等开发。
测试阶段:对游戏进行功能测试、性能测试、兼容性测试等。
上线运营:发布游戏,进行推广、维护和更新。

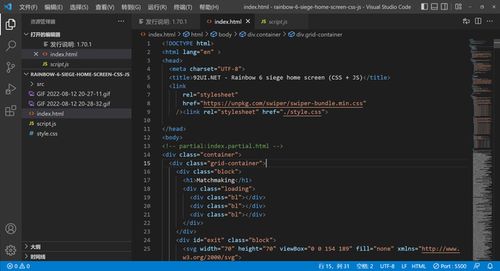
以下是一个简单的网页游戏开发实践案例,我们将使用HTML、CSS和JavaScript实现一个简单的俄罗斯方块游戏。
1. 游戏界面设计
使用HTML和CSS设计游戏界面,包括游戏区域、得分显示、游戏控制按钮等。
2. 游戏逻辑实现
使用JavaScript实现游戏逻辑,包括方块生成、移动、旋转、碰撞检测、行消除、得分计算等。
3. 游戏测试与优化
对游戏进行功能测试、性能测试和兼容性测试,根据测试结果进行优化。
网页游戏开发是一个充满挑战和乐趣的过程。通过本文的介绍,相信您已经对网页游戏开发有了初步的了解。希望您能够将所学知识应用到实际项目中,开发出属于自己的网页游戏。