
随着移动互联网的快速发展,微信已经成为人们日常生活中不可或缺的一部分。微信不仅提供了丰富的社交功能,还孕育了一个庞大的游戏生态。微信游戏代码作为开发者与用户之间的桥梁,承载着无数创意与乐趣。本文将带您深入了解微信游戏代码的世界。

微信游戏代码是指用于开发微信平台上的小游戏、游戏插件等应用的编程语言和框架。目前,微信游戏主要支持JavaScript、C++和Swift等编程语言,开发者可以根据自己的需求选择合适的语言进行开发。

注册微信小游戏开发者账号:登录微信公众平台,注册成为小游戏开发者。
下载微信开发者工具:在微信公众平台下载并安装微信开发者工具。
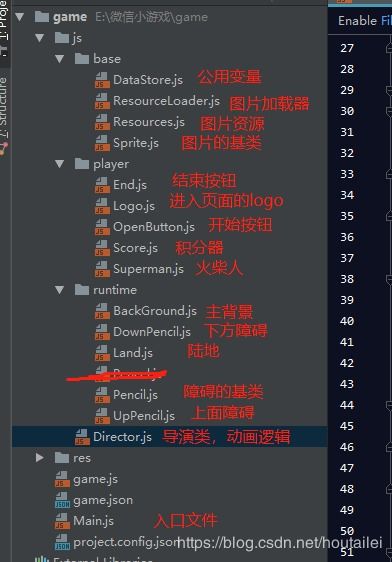
创建小游戏项目:在微信开发者工具中创建一个新的小游戏项目,填写项目名称、目录和AppID等信息。
配置开发环境:根据项目需求,配置相应的开发环境,如Cocos Creator、Unity等。

在编写微信游戏代码时,以下技巧可以帮助您提高开发效率:
熟悉微信小游戏API:了解微信小游戏提供的API,如游戏音效、分享、支付等,以便在开发过程中灵活运用。
模块化设计:将游戏代码划分为多个模块,便于管理和维护。
优化性能:关注游戏性能,如减少内存占用、提高渲染效率等。
调试与测试:在开发过程中,及时进行调试和测试,确保游戏运行稳定。

以下是一个简单的微信游戏代码实战案例,演示如何使用JavaScript开发一个简单的俄罗斯方块游戏:
```javascript
// 引入微信小游戏API
const wx = require('weapp-socket.io');
// 游戏初始化
function onLoad() {
// 初始化游戏数据
this.gameData = {
rows: 10,
columns: 10,
blocks: [],
score: 0
};
// 初始化游戏界面
this.createGameUI();
// 创建游戏界面
function createGameUI() {
// 创建游戏区域
const gameArea = document.createElement('div');
gameArea.id = 'gameArea';
gameArea.style.width = '300px';
gameArea.style.height = '500px';
gameArea.style.border = '1px solid 000';
document.body.appendChild(gameArea);
// 创建游戏得分显示
const scoreDisplay = document.createElement('div');
scoreDisplay.id = 'scoreDisplay';
scoreDisplay.innerHTML = '得分:0';
document.body.appendChild(scoreDisplay);
// 游戏逻辑
function gameLogic() {
// 游戏逻辑代码
// 游戏开始
function startGame() {
// 游戏开始逻辑
// 游戏结束
function endGame() {
// 游戏结束逻辑
// 监听游戏事件
function onGameEvent(event) {
// 处理游戏事件
// 游戏主函数
function main() {
onLoad();
startGame();
// 执行游戏主函数
main();

跨平台开发:微信游戏代码将支持更多平台,如iOS、Android等,方便开发者拓展用户群体。
人工智能:结合人工智能技术,微信游戏将更加智能化,为用户提供更丰富的游戏体验。
社交互动:微信游戏将进一步加强社交功能,让玩家在游戏中更好地互动和交流。
微信游戏代码为开发者提供了一个广阔的创作空间,让无数创意得以实现。通过本文的介绍,相信您对微信游戏代码有了更深入的了解。在未来的日子里,让我们一起期待微信游戏代码带来的更多精彩吧!