

HTML5网页小游戏是指使用HTML5、CSS3和JavaScript等前端技术开发的,可以在浏览器中直接运行的游戏。它具有以下特点:
跨平台:可以在各种操作系统和浏览器上运行,无需安装额外的插件。
易传播:可以通过链接、二维码等方式方便地分享和传播。
开发成本低:使用HTML5等前端技术,开发成本相对较低。

制作HTML5网页小游戏主要包括以下几个步骤:
1. 确定游戏类型和主题
首先,需要确定游戏类型(如益智、动作、策略等)和主题(如动物、科幻、历史等),这将影响到游戏的玩法、画面和音效等。
2. 设计游戏界面和素材
根据游戏类型和主题,设计游戏界面和素材,包括背景、角色、道具、音效等。可以使用Photoshop、Illustrator等设计软件进行设计。
3. 编写HTML5代码
4. 编写CSS3样式
使用CSS3样式美化游戏界面,如设置背景颜色、字体、动画效果等。
5. 编写JavaScript代码
使用JavaScript编写游戏逻辑,如控制角色移动、碰撞检测、得分计算等。

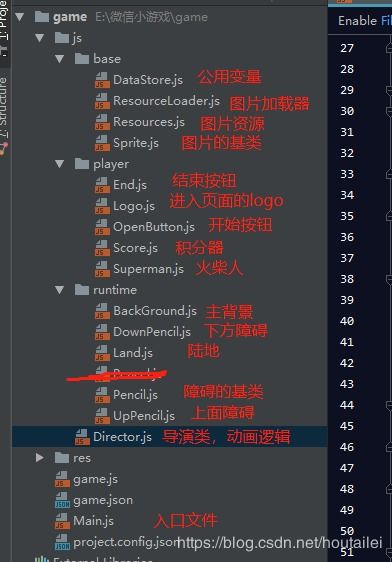
以下是一个简单的HTML5网页小游戏源码示例,用于解析游戏制作过程中的关键代码。
```html

canvas {
border: 1px solid black;
}