你有没有想过,在电脑前也能玩到那种小时候在街头巷尾就能找到的小伙伴们一起玩的游戏呢?现在,我就要带你走进一个神奇的世界——HTML小游戏代码的世界!想象你只需要动动手指,就能在浏览器里创造出属于自己的游戏,是不是很酷?

HTML小游戏,听起来是不是有点高大上?其实,它就是利用HTML、CSS和JavaScript这些网页制作的基本技术,制作出来的小游戏。这些小游戏可以在任何支持网页浏览器的设备上运行,无论是手机、平板还是电脑,都能轻松体验。
为什么说HTML小游戏有魅力呢?首先,它门槛低,即使是编程小白,也能通过学习一些简单的代码,制作出属于自己的小游戏。其次,HTML小游戏的制作过程充满了乐趣,你可以根据自己的想法,设计游戏的角色、场景和规则。分享你的作品给朋友,看着他们玩得开心,那种成就感简直无法言喻!

想要制作HTML小游戏,你需要掌握以下基础知识:
1. HTML:这是网页制作的基础,负责游戏的框架和结构。
2. CSS:用于美化网页,你可以通过CSS来设计游戏的样式,比如颜色、字体、布局等。
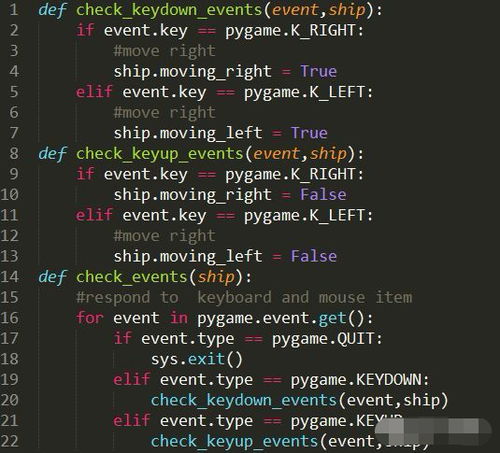
3. JavaScript:这是游戏的核心,负责游戏的逻辑和交互。
下面,我就以一个简单的“打地鼠”游戏为例,带你入门HTML小游戏的制作。

首先,我们需要创建一个游戏界面。在HTML文件中,你可以使用`div`来创建一个游戏区域,并为它设置样式。
```html
接下来,我们需要编写游戏逻辑。在这个例子中,我们将使用JavaScript来实现一个简单的“打地鼠”游戏。
```javascript
let game = document.getElementById('game');
let hole = document.getElementById('hole');
let mole = document.getElementById('mole');
function whack() {
mole.style.display = 'none';
// ...(此处添加游戏逻辑)
为了让游戏更加有趣,我们可以添加一些功能,比如计时、得分等。
```javascript
let score = 0;
let timer = 30;
function whack() {
mole.style.display = 'none';
score++;
// ...(此处添加游戏逻辑)
function startGame() {
timer = 30;
score = 0;
// ...(此处添加游戏开始逻辑)
// ...(此处添加游戏结束逻辑)
当你掌握了HTML小游戏的制作基础后,可以尝试以下进阶技巧:
1. 使用Canvas绘制游戏画面:Canvas元素提供了强大的绘图功能,可以让你绘制更加复杂的游戏画面。
2. 引入音效和动画:通过Web Audio API和CSS动画,可以让你的游戏更加生动有趣。
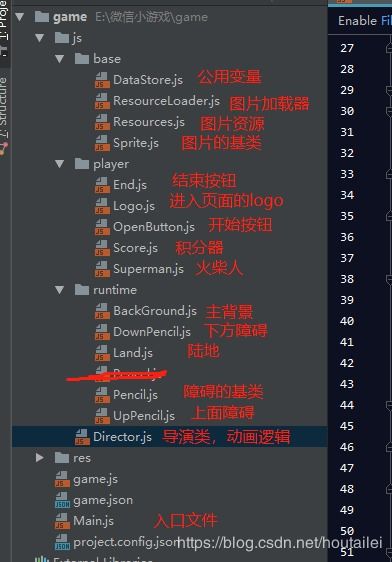
3. 学习游戏架构:了解游戏架构,可以帮助你更好地组织游戏代码,提高游戏的可维护性。
随着互联网的普及,HTML小游戏的发展前景十分广阔。未来,HTML小游戏可能会在以下几个方面得到进一步发展:
1. 跨平台游戏:HTML小游戏可以运行在多种设备上,未来可能会出现更多跨平台的HTML小游戏。
2. 社交游戏:HTML小游戏可以与社交网络平台结合,让玩家在游戏中结识新朋友。
3. 游戏引擎:随着HTML5技术的不断发展,可能会出现更多专门用于HTML小游戏的开发工具和游戏引擎。
现在,你有没有对HTML小游戏产生浓厚的兴趣呢?快来动手尝试一下吧!相信不久的将来,你也能在浏览器里创造出属于自己的游戏世界!